44 d3 horizontal stacked bar chart with labels
D3 Labels Chart Bar Stacked With D3 Area Chart Horizontal Stacked Bar Chart In D3 Codeseek Co . I'm trying to add labels to my bar chart, and I can't make it work Here are two ways I did this Oct 25, 2018 · A stacked bar chart is a good example of this Oct 25, 2018 · A stacked bar chart is a good example of this. Bar Charts in D3.JS : a step-by-step guide - Daydreaming ... Step 3: Build the bars Before we build the bars, we need to create an SVG element. //Create SVG element var svg = d3.select ("body") .append ("svg") .attr ("width", w) .attr ("height", h); d3.select uses a selection. Selections provide methods to manipulate selected elements.
Basic stacked barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js.; Data is available here.Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column.; The d3.stack() function is used to stack the data: it computes the new position of each subgroup on the Y axis; The output of d3.stack() can be used to create a set of rect as for ...

D3 horizontal stacked bar chart with labels
With Labels Chart Stacked Bar D3 [F9PWLU] Stacked barplot with tooltip. Printing the axis labels. D3 Pie Chart. single stacked bar, removes 0 values (as they can't be seen on the bar), groups data, and cumulates values for stacked placement (instead of using d3. Shs Tech Solutions added a new video for D3. Horizontal Stacked Bar Chart In D3 Codeseek Co. Chart js 2 horizontal line - lb-regional.de First of all, select the data table and insert a column chart. D3. tech/p/recommended. Download the Horizontal Stacked Bar Chart Sample: Source Code and Libraries. For the Bubble chart in excel, we used the example sample worksheet data. Create Bar Chart using D3 - TutorialsTeacher Create Bar Chart using D3. We learned about SVG charts, scales and axes in the previous chapters. Here, we will learn to create SVG bar chart with scales and axes in D3. Let's now take a dataset and create a bar chart visualization. We will plot the share value of a dummy company, XYZ Foods, over a period from 2011 to 2016.
D3 horizontal stacked bar chart with labels. D3.js Bar Chart Tutorial: Build Interactive JavaScript ... A bar chart can be horizontal or vertical based on its orientation. I will go with the vertical one in the form of a JavaScript Column chart. On this diagram, ... Labels in D3.js. I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. A simple example of drawing bar chart with label using d3 ... D3.js is a very popular graph library to help developers draw various kind of charts using JavaScript in a webpage. It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries.. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. Count and Percentage in a Column Chart - ListenData Select chart and click on Select Data button and select Series 2 and click on Edit button under Horizontal Axis Labels and then give reference F3:F6 in Axis Label Range. Change Horizontal Axis Labels 7. Horizontal stacked bar chart implementation in d3.v4 · GitHub Horizontal stacked bar chart implementation in d3.v4 · GitHub. Instantly share code, notes, and snippets.
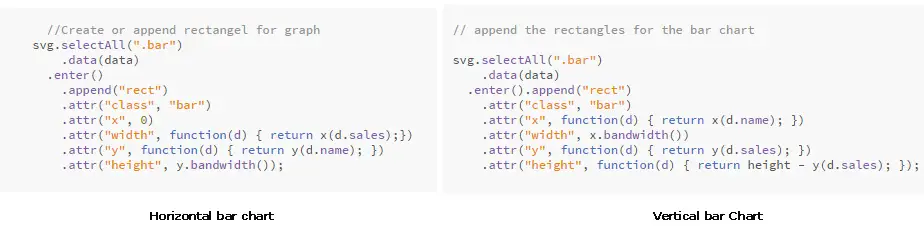
D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart. In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below. Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip in d3.js Stacked barplot with tooltip Steps: Follows the previous basic stacked barplot Visit the tooltip section of the gallery to understand the general logic behind tooltip. Here, the tricky part is to recover the subgroup name to show it in the tooltip. The trick is to use d3.select (this.parentNode).datum ().key | 如何在水平堆积条形图中显示条形值(how to display bar values in horizontal ... 【问题标题】:如何在水平堆积条形图中显示条形值(how to display bar values in horizontal stacked bar chart) 【发布时间】:2020-11-18 16:21:16 【问题描述】: 我是 D3 的新手,开发了一个水平堆叠条形图,但在条形的右上角显示条形值时遇到问题。
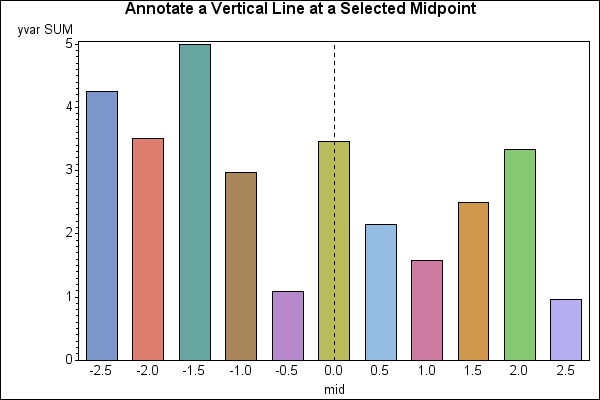
plotly.graph_objects.Bar — 5.8.0 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ... Add vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · A vertical line appears in your Excel bar chart, and you just need to add a few finishing touches to make it look right. Double-click the secondary vertical axis, or right-click it and choose Format Axis from the context menu: Improve your X Y Scatter Chart with custom data labels May 06, 2021 · Select cell range D3:D11; Press with left mouse button on OK; This is what the chart shows, as you can see you need to manually rearrange the data labels and add data label shapes. Back to top. 1.1 Video. The following video shows you how to add data labels in an X Y Scatter Chart [Excel 2013 and later versions]. Horizontal Stacked Bar Chart for D3.js - JSFiddle - Code ... Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings.
Barplot | the D3 Graph Gallery - Simple charts made with d3.js Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable. The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it. The most basic barplot you can do in d3.js.

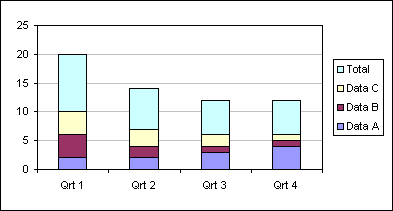
Excel Charts: Display Total on Stacked Column: Display Cumulative Total on Stacked Column Chart
Chart Stacked Labels D3 With Bar [TF4ZC0] Now, let's do something a little more traditional and compare values side-by-side instead of stacking them in the same bar. The stacked bar chart is great for adding another level of detail inside of a horizontal bar chart. That's where labels come in. D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. I'm using chart.
D3.js Stacked Bar Chart,从垂直到水平 | bar D3.js Stacked Bar Chart,从垂直到水平 本文介绍了D3.js Stacked Bar Chart,从垂直到水平的处理方法,对大家解决问题具有一定的参考价值,需要的朋友们下面随着小编来一起学习吧!
javascript - D3 adding text lables to horizontal stacked ... Here is what you need to do. Since you already have groups as your nodes, you just need to append text elements to them, using the same scale that you used for the rectangles. To place your text within the rectangles, you will need a little offset on both x and y, particularly on y.For demo purposes, I hardcoded an offset for the y by adding 20 to it, but you should user smarter offsets for ...

Misrendering dataLabel on stacked horizontal bar chart after deselecting series · Issue #379 ...
Outrageous D3 Horizontal Stacked Bar Chart With Labels ... D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js.
How to color chart bars based on their values - Get Digital Help May 11, 2021 · Line in line chart. Stacked column(2) Bar in a bar chart. Interactive charts. Change data source. Hover with cursor. Interactive map. Interactive chart. Two drop down lists. Mouse hover. Click to select series. Select a cell. Drop down list. Dynamic chart. Animate. Line chart. Bar chart. Column chart. Advanced charts. Custom data labels(1 ...
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
Wrapping and truncating chart labels in NVD3 horizontal ... First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.
Stacked horizontal bar chart with D3 · GitHub Stacked horizontal bar chart with D3 Raw drugdata.csv This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
Horizontal bar chart in d3.js - D3 Graph Gallery Horizontal bar chart in d3.js Steps: The Html part of the code just creates a div that will be modified by d3 later on. The first part of the javascript code set a svg area. It specify the chart size and its margin. Read more. Data shows the amount of sold weapon per country. See data-to-viz if interested. There is no specific trick for this chart.
How to Create Stacked Bar Chart using d3.js - A Developer ... In this How to Create Stacked Bar Chart using d3.js post we will learn not only to code but the mathematical calculation behind creating a stacked bar chart using d3. Even if you have probably copy pasted a working version the code, I strongly recommend you to go though this tutorial in order to get a solid understanding on how this works.
Create Bar Chart using D3 - TutorialsTeacher Create Bar Chart using D3. We learned about SVG charts, scales and axes in the previous chapters. Here, we will learn to create SVG bar chart with scales and axes in D3. Let's now take a dataset and create a bar chart visualization. We will plot the share value of a dummy company, XYZ Foods, over a period from 2011 to 2016.
Chart js 2 horizontal line - lb-regional.de First of all, select the data table and insert a column chart. D3. tech/p/recommended. Download the Horizontal Stacked Bar Chart Sample: Source Code and Libraries. For the Bubble chart in excel, we used the example sample worksheet data.
With Labels Chart Stacked Bar D3 [F9PWLU] Stacked barplot with tooltip. Printing the axis labels. D3 Pie Chart. single stacked bar, removes 0 values (as they can't be seen on the bar), groups data, and cumulates values for stacked placement (instead of using d3. Shs Tech Solutions added a new video for D3. Horizontal Stacked Bar Chart In D3 Codeseek Co.









Post a Comment for "44 d3 horizontal stacked bar chart with labels"