45 contact form 7 inline labels
wordpress.org › plugins › mailchimp-for-wpMC4WP: Mailchimp for WordPress – WordPress plugin | WordPress.org Contact Form 7 integration now uses an early hook priority to ensure we run before any page redirects. Additions. Add position option for WooCommerce integration. Add {post} tag whch can be used in form mark-up to fetch properties of the current page or post. 3.1.4 – February 29, 2016. Fixes. Forms with address fields never passing validation ... Custom layout for checkboxes and radio buttons | Contact Form 7 Reversing checkbox-label order By default, Contact Form 7 renders a checkbox in front of its label like the following: You can reverse this order by adding label_first option to the checkbox tag. [checkbox your-cb label_first "Option 1" "Option 2" "Option 3"] Rendering checkboxes as block instead of original inline
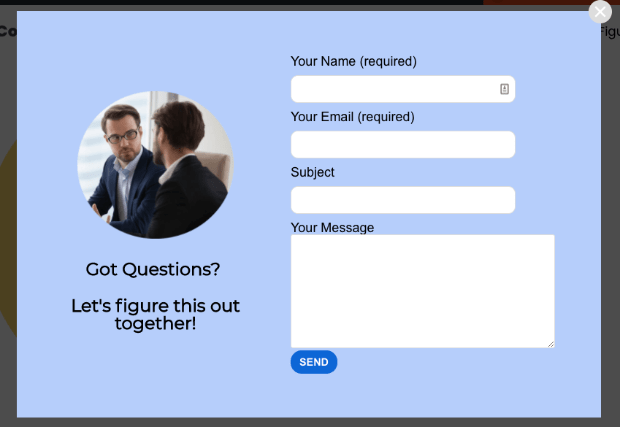
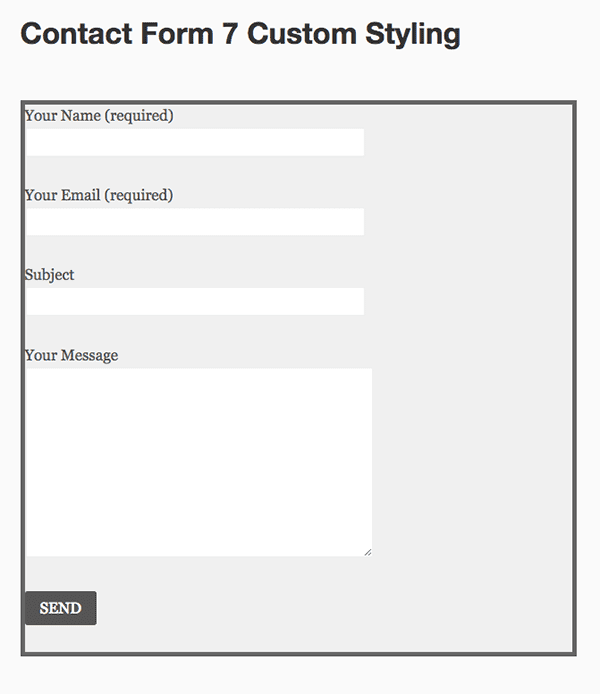
How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you).

Contact form 7 inline labels
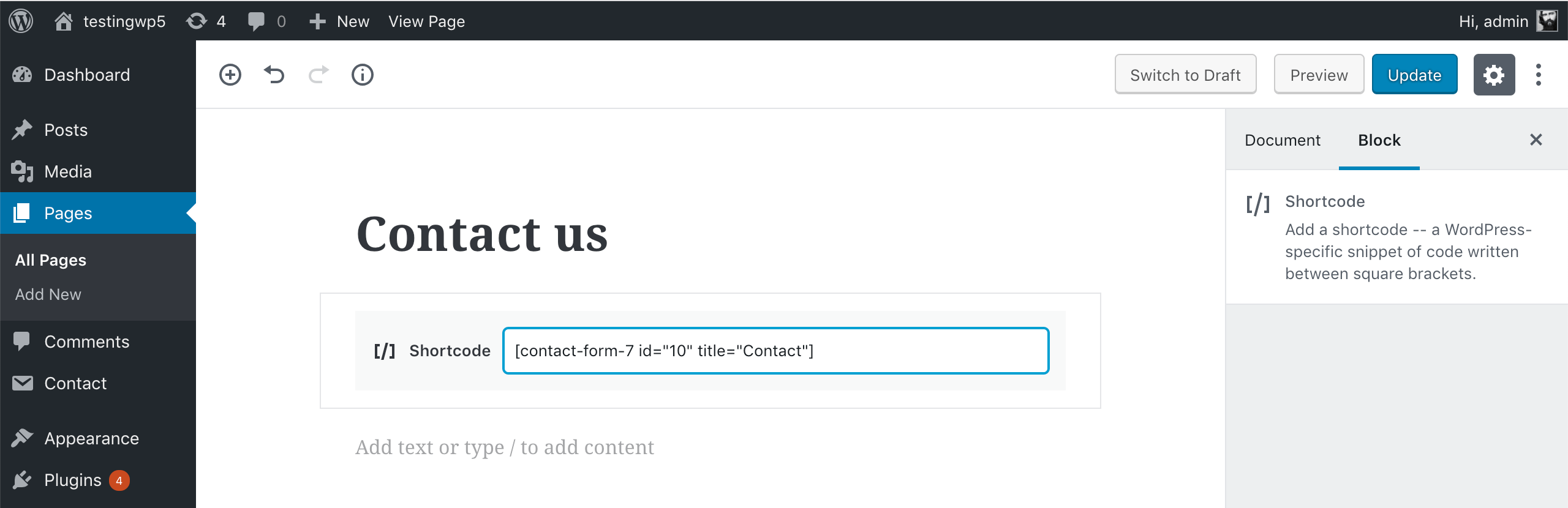
McMaster-Carr is the complete source for your plant with over 700,000 products. 98% of products ordered ship from stock and deliver same or next day. Free General Use template for Contact Form 7 - CF7 Skins Blog You can also use this template to start creating forms on your own quickly. 1. Copy the free General Use template code Firstly, you need to copy the General Use template code below: Your Details Name [text text-914] Email [email* email-665] Phone [tel tel-931] How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
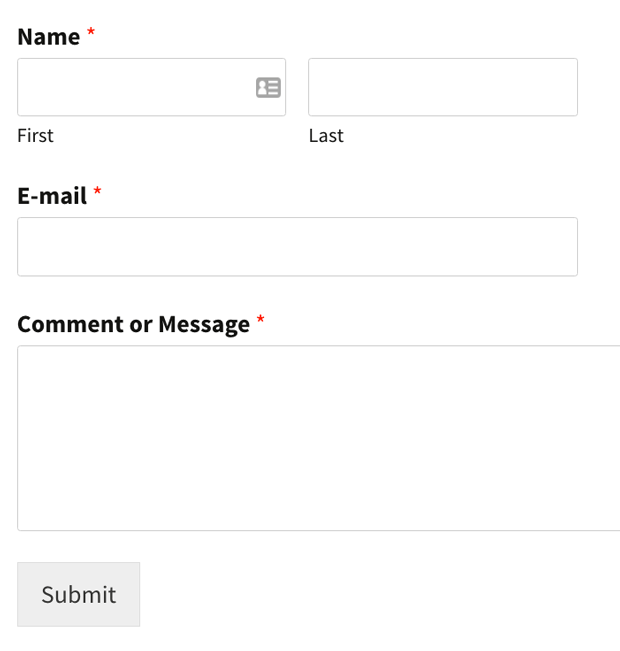
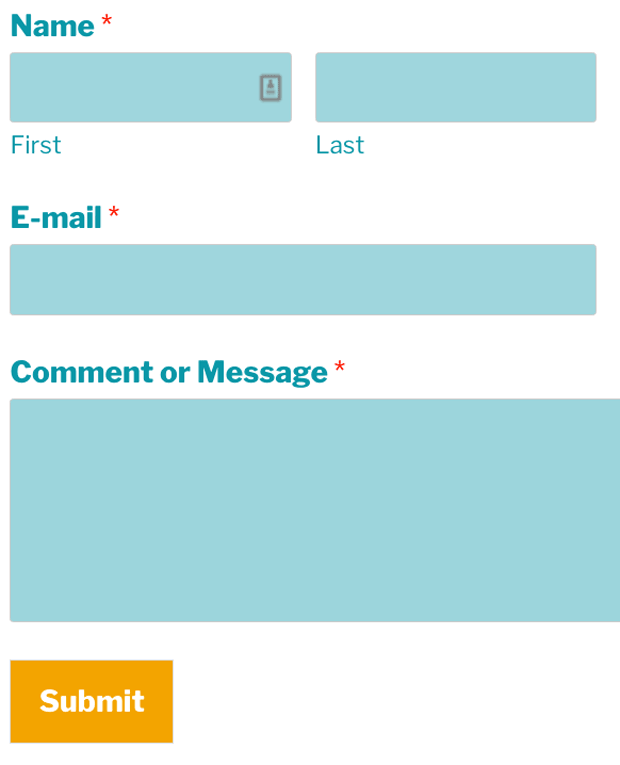
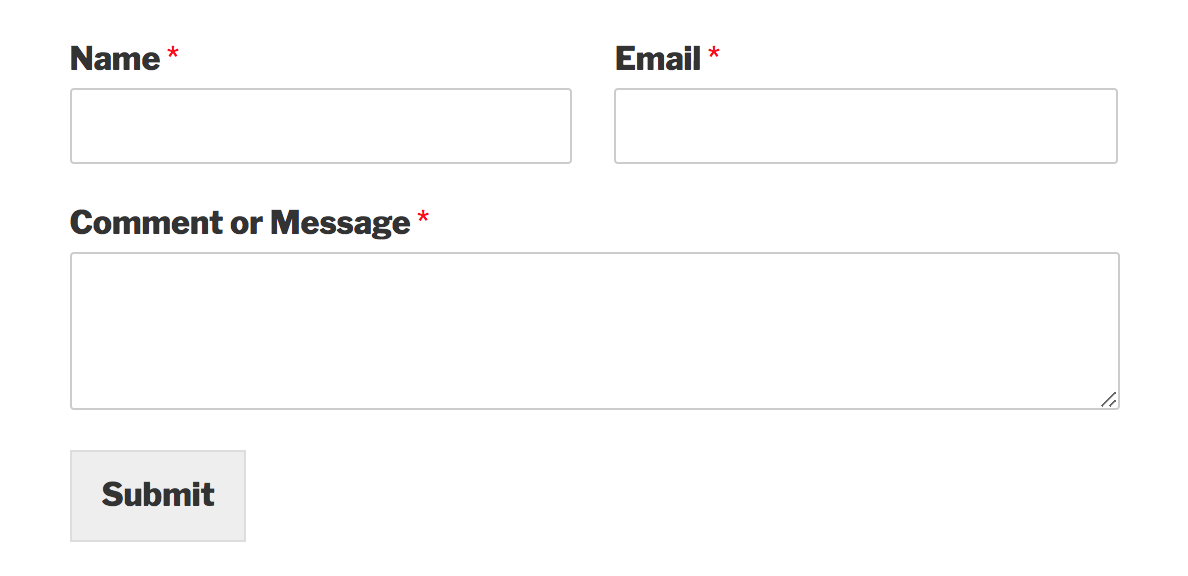
Contact form 7 inline labels. How to use Contact Form 7: The Complete Tutorial - WPMarmite Enter title here. This first section is used to give a name to your form. Call it "Contact", or as you wish. You can also give it a specific name, if the form you create needs to be placed on a specific page (support form, quote request form, etc). There is also a Save button. Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good CSS styles for Contact Form 7. A couple of quick fixes to make the contact form look better is to add some padding inside the input box and to make all the inputs full width. Space is so important for modern design and user experience so this alone is a big improvement to the previously small and nineties-esque form. Contact Form 7 | Themeco Docs Open up a page using Cornerstone or Pro Content Builder. Once that is opened, on the Elements tab, search for "Contact Form 7" and drag it to the content pane of Cornerstone / Content Builder. Then select the contact form you want to add. If you only have one form, there's no need to choose. How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Contact Form 7 default form on TwentySeventeen Wp Theme This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns.
Contact Form 7 Examples and Templates - Developer Rocket Here is another example of a contact form 7 form which allows you to choose a phone. This can be applied to anything, for example, a website deliverables form. Or maybe a car hire requirements form. Phone * Color * Name * Email * Preferred payment VISA MASTERCARD AMEX Quick delivery (1 day) Of course, this form doesn't take payments. How to change Contact Form 7 Placeholder Text Color You can access this by right-clicking with the mouse and opening Inspect Element. Shortcuts: F11 (Windows) or CMD + SHIFT + C (MAC) Find the ID and replace 'wpcf_id' in this code: #wpcf_id::placeholder { color: #000 !important; opacity: 1; } Feel free to comment or ask a question below! Contact Form 7 Fields Side by Side - CF7 Skins Blog Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Next copy the shortcode generated by Contact Form 7 and paste it in the page, post or widget where you want to display your form. › 2014 › 0810 CSS HTML Form Designs – Sanwebe Aug 11, 2014 · Some forms here do not have labels, they rely on HTML5 placeholder attribute, unfortunately older browsers do not support this. ... clean CSS contact form layout ...
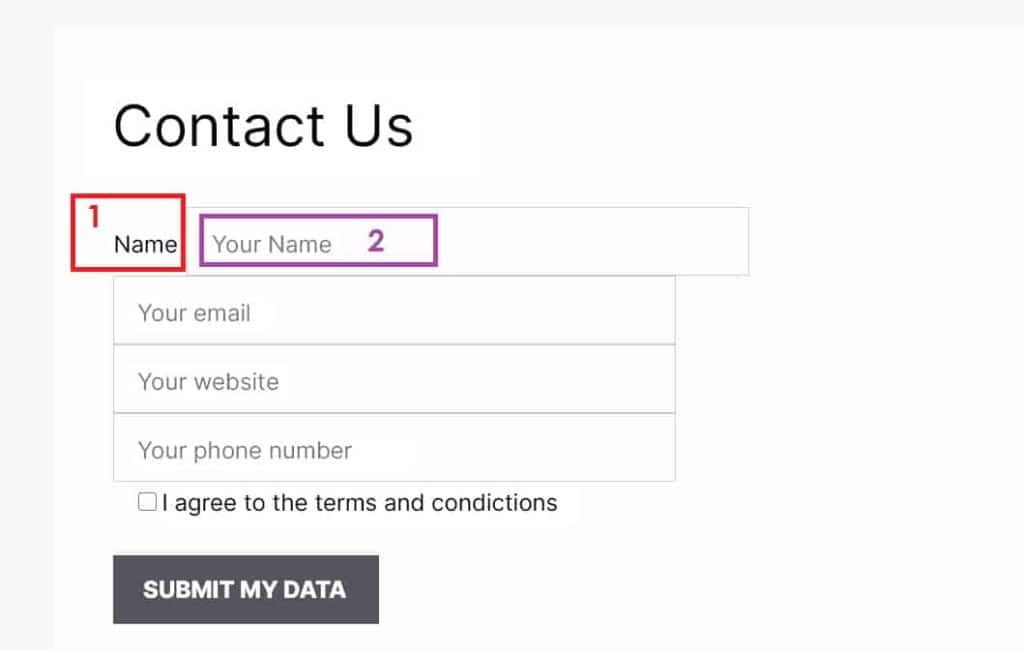
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. Checkboxes, radio buttons, and menus | Contact Form 7 Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons # Contact Form 7 Inline Fields - MOOI Contact Form 7 default form on TwentySeventeen Wp Theme. This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns. Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done.
docs.docker.com › compose › compose-fileCompose specification | Docker Documentation The long form syntax allows the configuration of additional fields that can’t be expressed in the short form. type : the mount type volume , bind , tmpfs or npipe source : the source of the mount, a path on the host for a bind mount, or the name of a volume defined in the top-level volumes key .
Styling contact form | Contact Form 7 First, add an id or class option to the form-tags of the fields that you want to style: [text text-123 id:very-special-field] Then add style rules using the id or class: 1 2 3 4 5 #very-special-field { color: #f00; border: 1px solid #f00; } Styling whole of contact form #
Contact form 7 - Can't seem to get my label and field in one line First of all Create 1 Div and inside that Create one Div for Label and another one for input field. and then use this css. Share Follow answered Sep 26, 2019 at 15:38
Create a two column form using Contact form 7 - WP Snippet Contact form 7 is a very flexible form plugin for WordPress. ... Each form element should be wrapped with "p" tag along with their Labels. I added "br" tag in-between the label and the form element. b. The whole form is wrapped by a css id called #two-column c. The elements, which are going to go on the left are get wrapped with the css ...
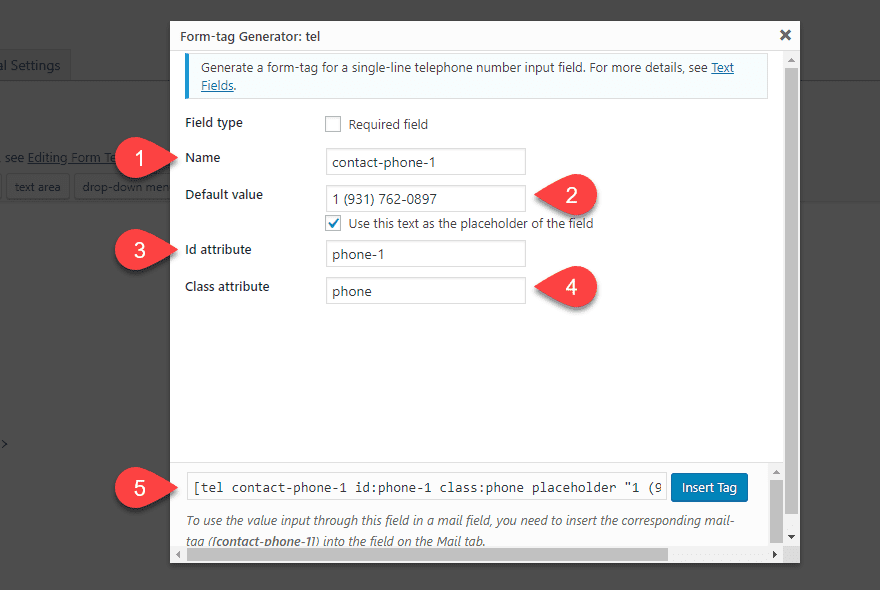
Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field ( text and text* ); email field ( email and email* ); telephone number field ( tel and tel* ); URL field ( url and url* ); and textarea ( textarea and textarea* ).
Contact form 7 Multi-Column form - inline fields - Responsive Form CSS ... How to build a multi column or inline column contact form using Contact Form 7 Plugin. Fully responsive for any device.Hire me for $5: ...
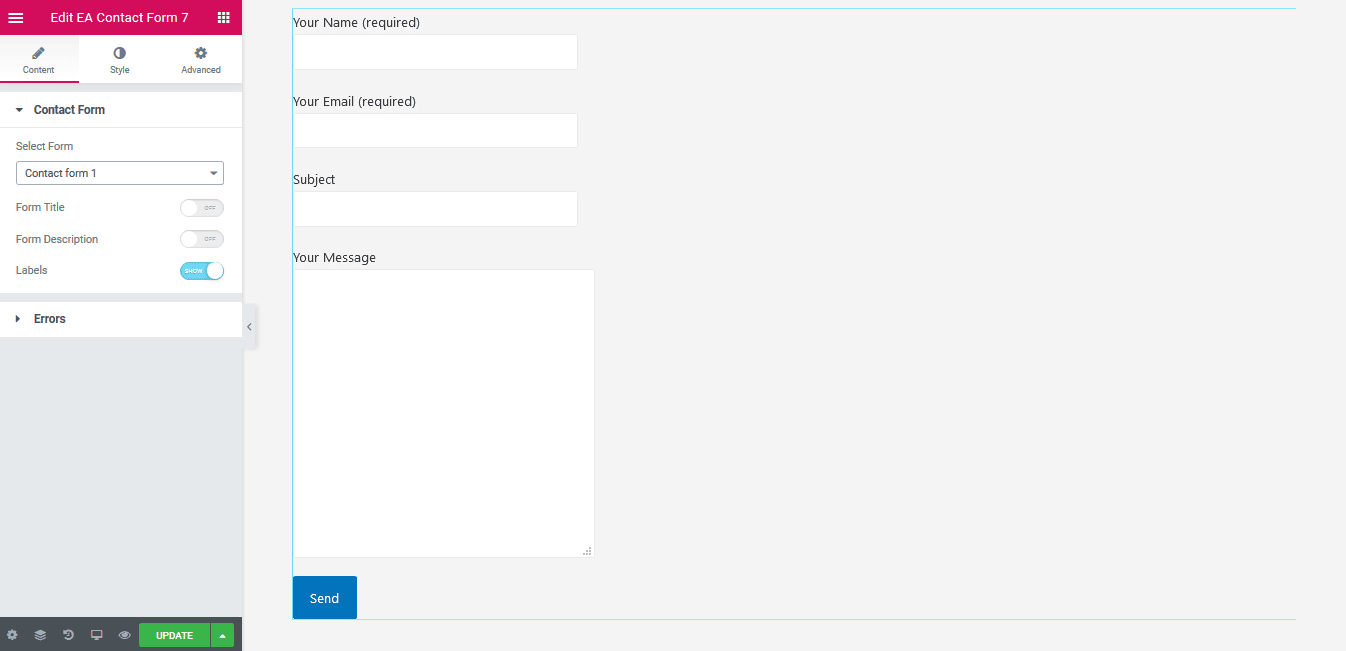
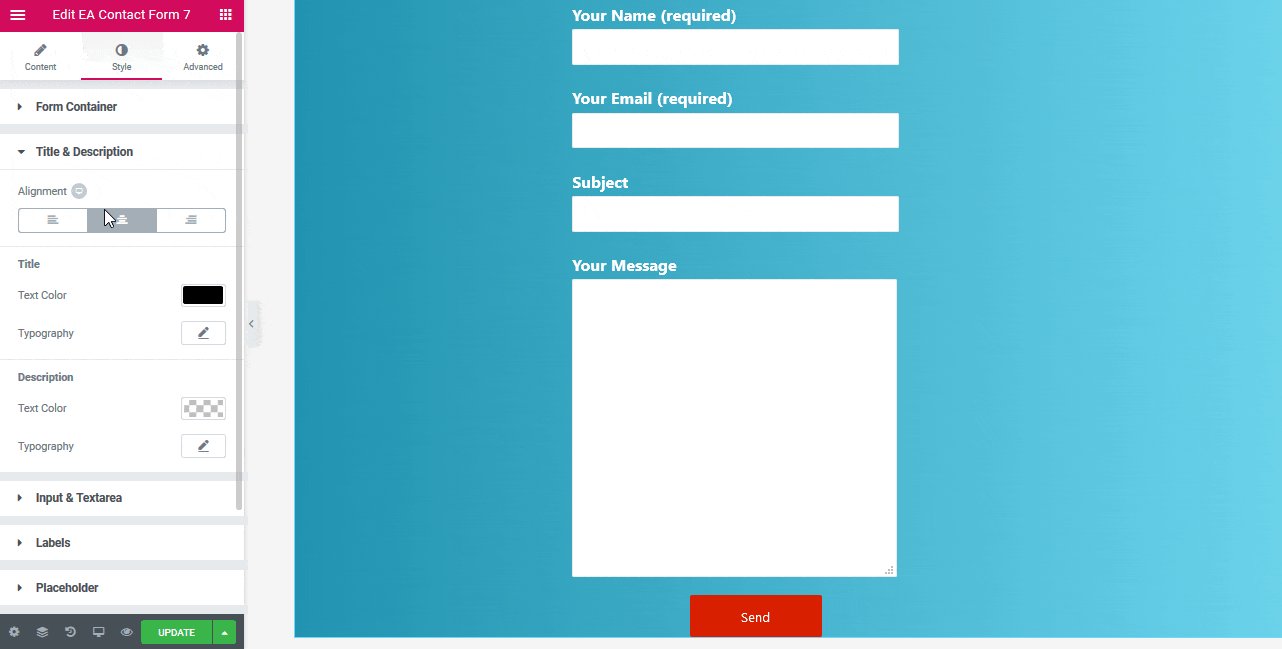
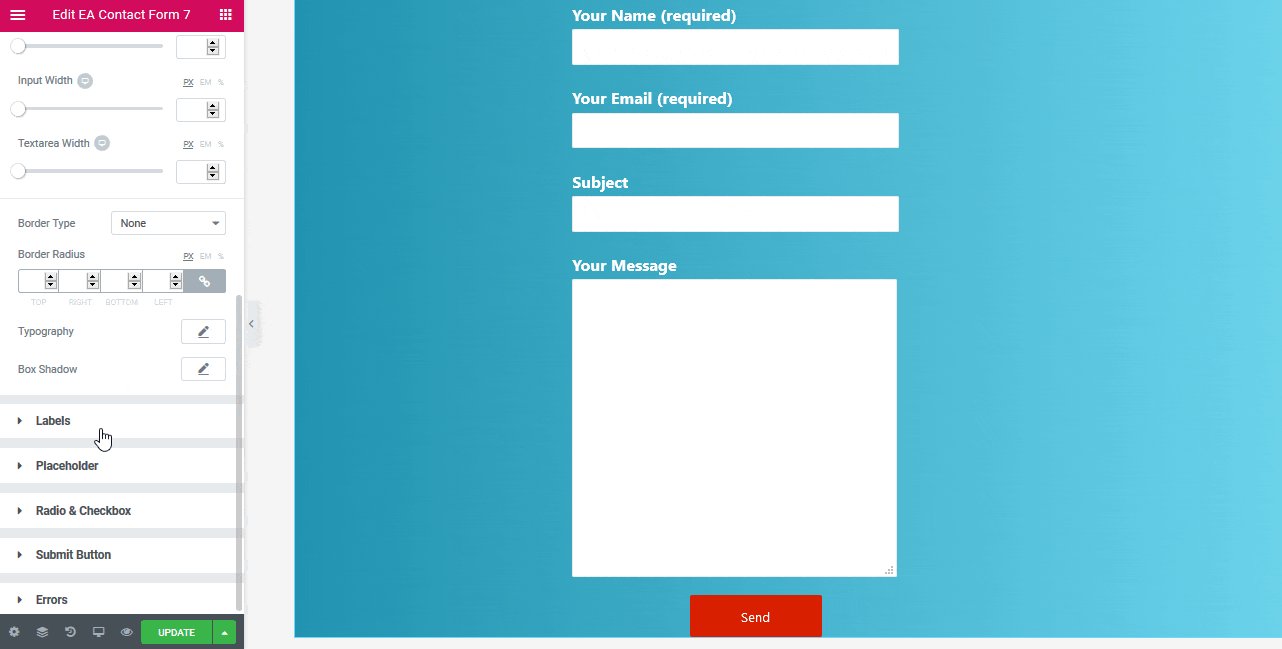
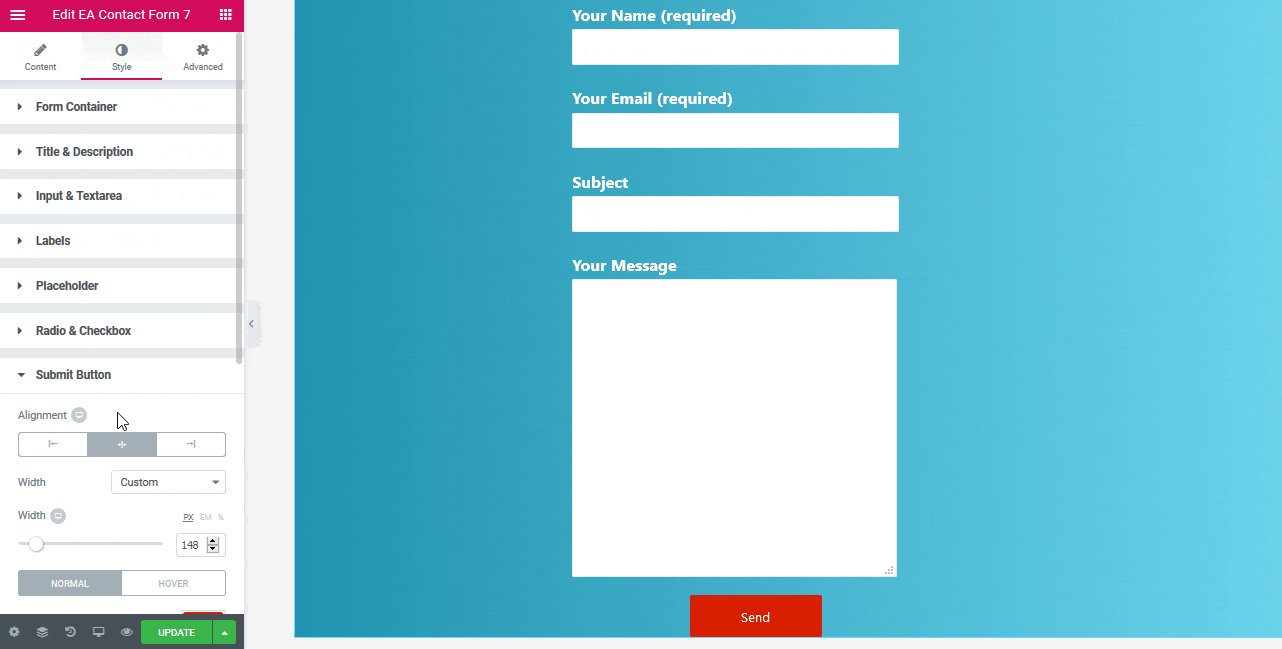
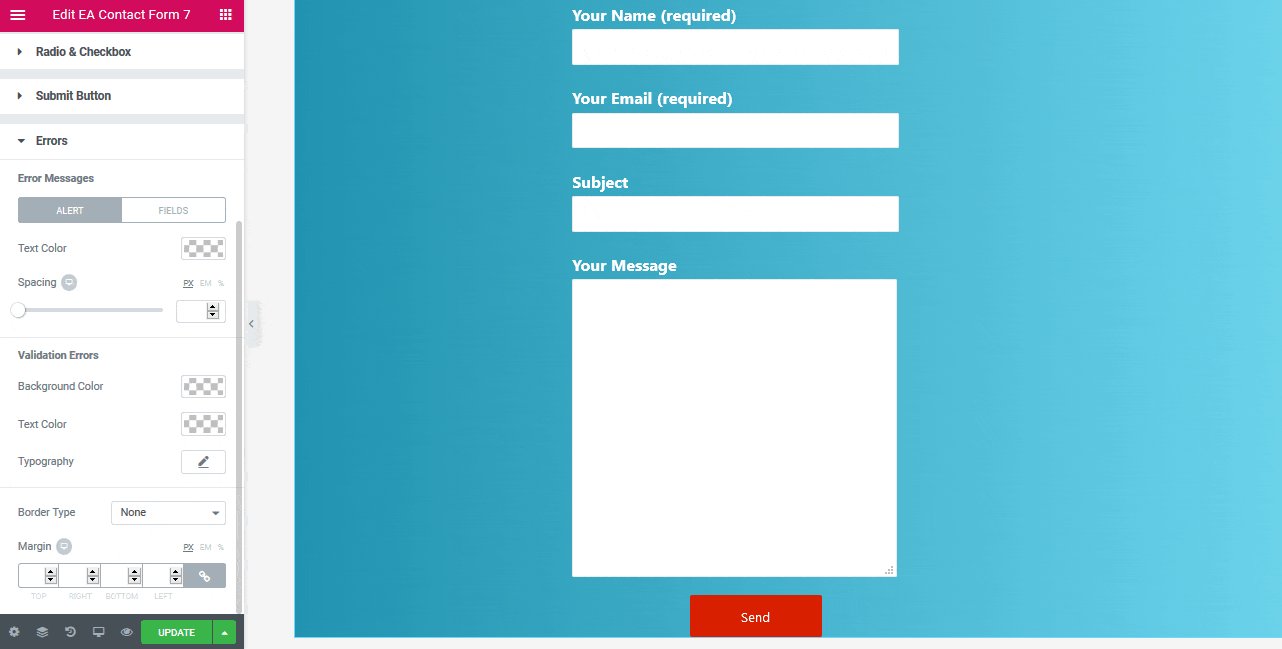
Contact Form 7 | Essential Addons for Elementor To use this Essential Addons element, find the ' EA Contact Form 7 ' element from the Search option under the ' ELEMENTS ' tab. Simply just Drag & Drop the ' EA Contact Form 7′ into the ' Drag widget here ' or the '+' section. After you are successfully done with step 1, this is how the element is going to look like.
How To Add Custom CSS To Contact Form 7 Web Forms - Fabrizio Van Marciano The following CSS code snippet below will style the Submit Button of your Contact Form 7 forms. There are three rules here: input, input:hover, and input:active. Let me explain what each one does, if you're not familiar. input - This is the state of the button before any action has taken place on it.
Css, 4 Contact Form 7 fields in one line - w3guides.com Wordpress - Contact Form 7 Spacing, Install contact form 7 customize first, and then go to: Personalization > CF7 Customizer > Custom CSS in your wordpress page. And put it the code like James Ryven Valeii added: to reduce the space between form fields use margin. note : you may add wanna add margin for button later on.
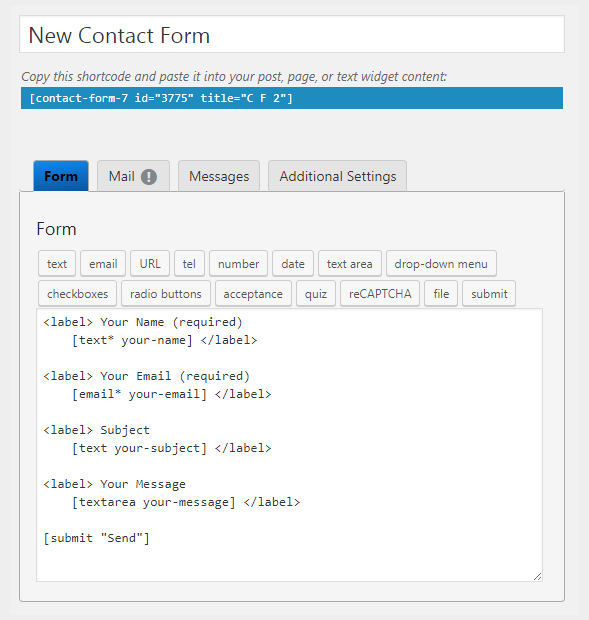
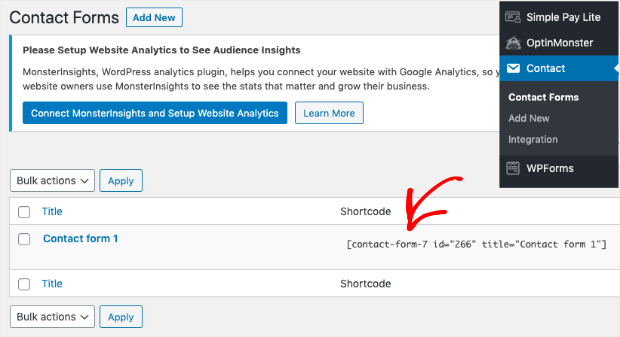
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags.
Styling Contact Form 7 Forms - CF7 Skins Blog Contact Form 7(CF7) is one of the most popular plugins available for WordPress. It allows users to quickly create customised forms, anywhere on a WordPress website. While the forms are easy to create and implement, the fields within them are styled minimally - allowing them to blend in with most websites.
› 2022/10/19 › 23411972Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games.
› 2009 › 07Web Form Validation: Best Practices and Tutorials Jul 07, 2009 · The design of help hints should differ from the design of form labels. It is usually shown in smaller, grayed text. The advantage of help information is that it is always visible to the user even if JavaScript is turned off.
Contact form 7: definitive guide (2022) - SupportHost Install Contact Form 7 Create a basic contact form The Form tab: let's edit the form Text field Email Url Phone Date Text area Drop-down menu Checkboxes Option buttons Acceptance Quiz File Send Using placeholders and labels The Mail tab: customizing the sent mail Field "A" "From" field "Subject" field Message Body field "Attached files" field
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
Conditional Fields for Contact Form 7 Tutorial Make sure you save the form first, and then click the Conditional fields tab. Click the add new conditional rule button and enter this information: This rule will make sure that the technical-support group will become visible, after the user select "Technical support" from the drop down list. Let's create another rule now: show [os ...
Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work.
How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Free General Use template for Contact Form 7 - CF7 Skins Blog You can also use this template to start creating forms on your own quickly. 1. Copy the free General Use template code Firstly, you need to copy the General Use template code below: Your Details Name [text text-914] Email [email* email-665] Phone [tel tel-931]
McMaster-Carr is the complete source for your plant with over 700,000 products. 98% of products ordered ship from stock and deliver same or next day.










































Post a Comment for "45 contact form 7 inline labels"