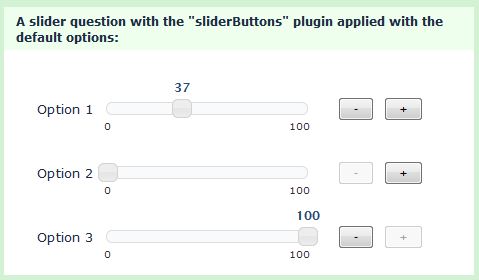
45 html slider with labels
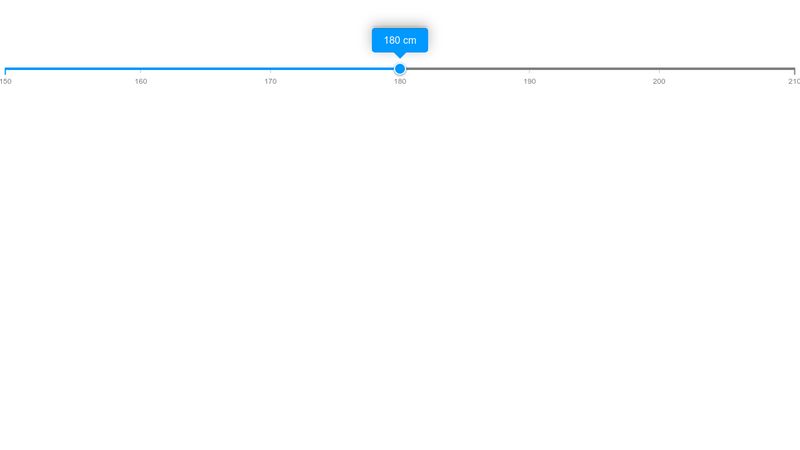
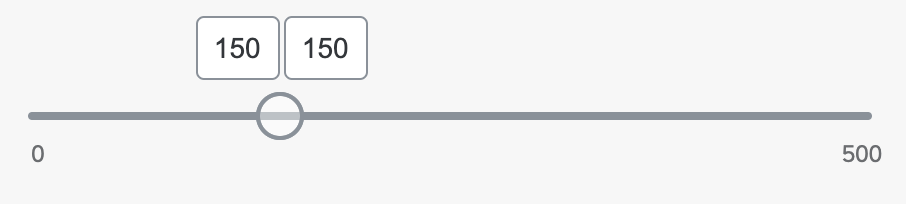
forms - HTML5: Slider with two inputs possible? - Stack Overflow 20.01.2011 · This solution allows multiple instances on one page and it consists of just two inputs (each) with descriptive labels for screen readers. You can set the thumb size in the amount of grid labels. Also, you can use touch, keyboard and mouse to interact with the slider. The value is updated during adjustment, due to the 'on input' event listener. My first approach was to … Bootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider)
The HTML Slider: How-to Guide on Creating Range Sliders Creating a fully-functional HTML range slider consists of the following steps: Writing the HTML syntax with all necessary elements and attributes Writing the CSS syntax to style the default visual output Writing the JavaScript syntax to add additional functions to your range slider

Html slider with labels
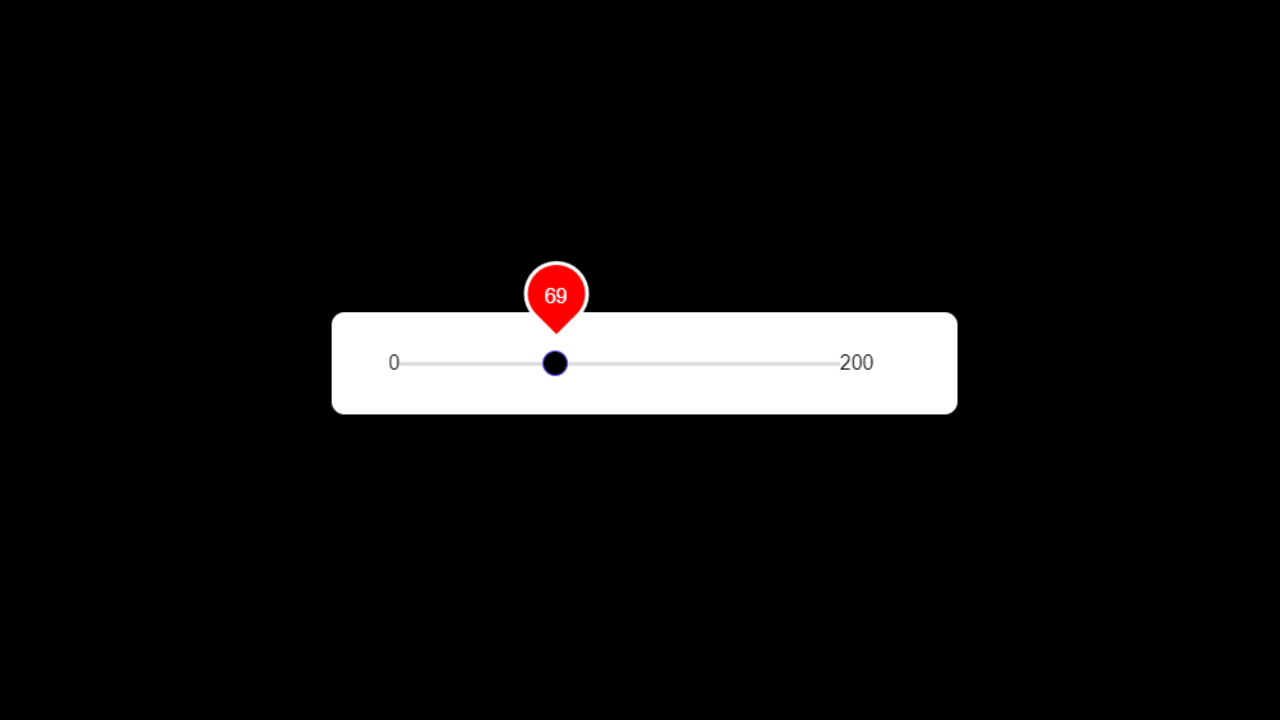
The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input[type='range'] defines its value from -5 to +5. ... The author used CSS to create the slider and JS for the color changes and for the percentage label. Aspects of this slider include a round border radius, a percentage value, and a teardrop label. As viewers use their cursor pointer to drag ... AldiDeco Show Image Gallery on Modal Popup.Ninja Slider can be used as lightbox, the image slideshow in a modal popup window. The lightbox will take advantage of all the Ninja Slider's rich features: responsive, touch device friendly, video support, etc. Visit Ninja Slider to download this demo or purchase license.; Slick for Vue.js component used to implement the Slick carousel for your … Simple Labels for HTML5 Slider (Input Type = Range) - Software As Looked at a couple of shims out there, but they are just shims and don't include labels either. So d-i-y … The slider looks as below, and the CSS doesn't make any assumptions about length of the slider or the two labels. The labels are generated using the old margin 50% wrapper trick, as you can see in the following Jade markup and Stylus ...
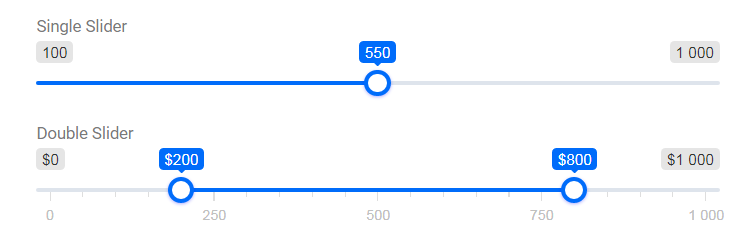
Html slider with labels. jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Bootstrap Slider - examples & tutorial A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Adding label to the end of HTML Range slider - Stack Overflow 3 I'm currently implementing a range slider and have a label at the start of the slider which is positioned just above the slider. This label represents the low end of the scale. Now i need to add a label in the same position at the end of the slider to represent the highest end of the scale. 25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ...
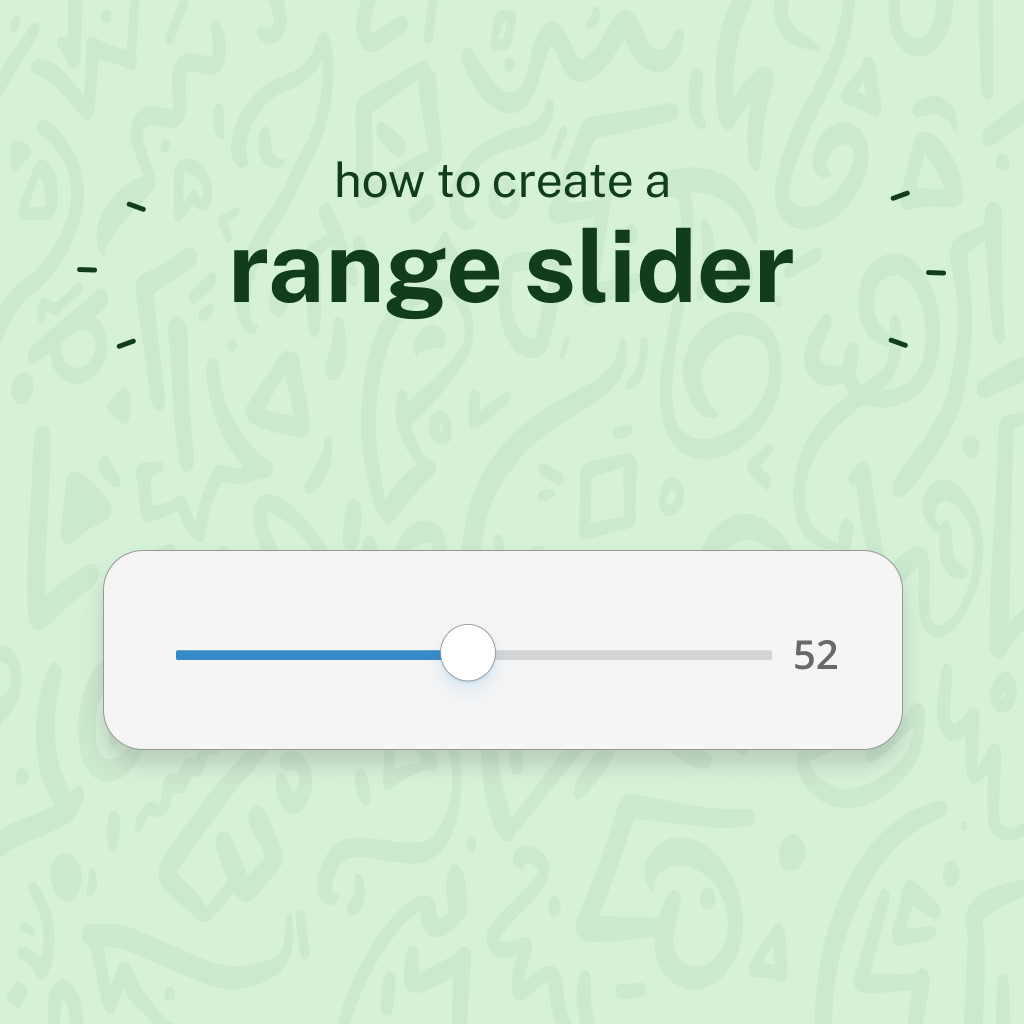
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. How to Create a Range Slider in HTML + CSS - HubSpot What is a range slider in HTML? A range slider is an input where you select a value from a control or sliding bar. We can slide the handlebar to the right or left to produce a range. You can usually find a slider bar when manipulating your volume or brightness controls on the computer. How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... Custom Range Input Slider With Labels - CodeMyUI This custom input range slider is awesome in many useful ways particularly a wide ... Image: Custom Range Input Slider With Labels GIF ... HTML; SCSS; JS.
range slider with labels html Code Example - codegrepper.com range indicator with custom steps, labels; image range slider html css; HTML range slider with 3 handles; html range slider value over slider; html range slider stle; create a custom range slider html javascript; html range slider show number; html range slider with label; html5 number range slider; html time range slider css - HTMl Range Slider With Labels every 5 - Stack Overflow 4 I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here - Html range slider with labels - tuyp.hwkosmetologia.pl HTML Range Slider with Labels and Input Value. This is an interactive and beautiful HTML range slider which is developed by using HTML, CSS and jQuery. It is light weight and. UI-Range input component, highly customizable, based on CSS variants. Html range slider with labels - kepcih.hwkosmetologia.pl A flat array of one (single slider) or two (range slider) values to set initial values (optional) width. Number or string value (e.g. 400 or '400px') to set the slider width (optional). Default the closest parent div width is used. scale. Boolean (true or false) to show or hide scale (default true). labels. Boolean (true or false) to show or.
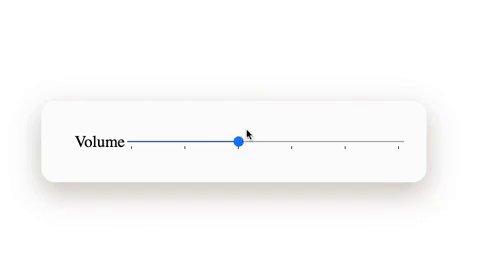
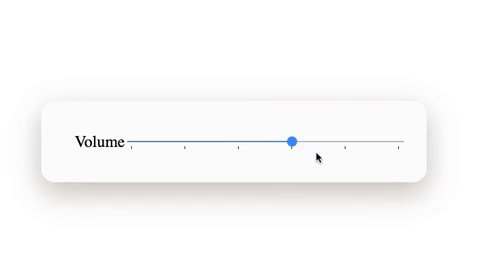
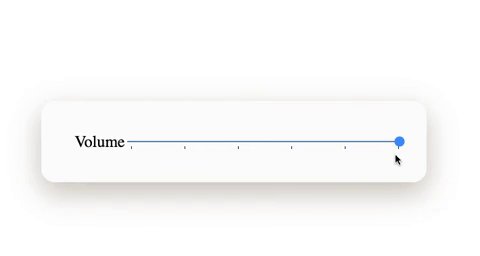
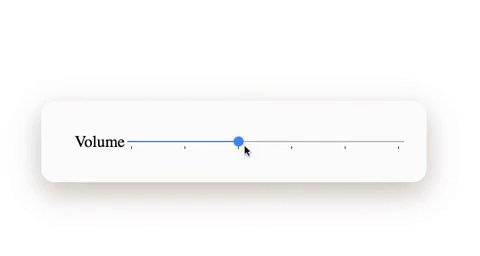
- HTML: HyperText Markup Language Version 66 (66..3359.181) of Chrome supports labels but the tag has to be styled with CSS as its display property is set to none by default, hiding the labels. Creating vertical range controls By default, if a browser renders a range input as a slider, it will render it so that the knob slides left and right.
HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground
Custom range input slider with labels - gists · GitHub A Pen by Trevan Hetzel on CodePen. License. Raw. index.html ...
Range Sliders | Foundation Docs If a slider doesn't have a text label, we recommend adding the attribute aria-label to the slider handle with an appropriate label. Adding New Range Slider After Page Load
CSS Range Slider | Html range slider with labels CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider. Now, you can see output without CSS, then we write css & javascript for the CSS Range Slider . output
Swing Examples - Slider with custom labels - tutorialspoint.com We are using the following APIs. JSlider (orientation, min, max, value) − To create a slider while orientation set the vertical orientation. JSlider.getValue () − To get the current value of slider. JSlider.setLabelTable () − To set the labels. JSlider.setPaintLabels (true) − To show the labels. Example
ARIA& slider role - Accessibility | MDN - Mozilla The slider role, similar to HTML's input of type range, , is a read-write input range. Sliders allow users to select a value between set minimum and maximum values. The user selects a value by moving a slider thumb along a horizontal or vertical slider to select a value. While all three of these ranges have the same ARIA ...
the new code - Playing With The HTML5 range Slider Input With the right selectors, the appearance of the slider can be made equivalent across browsers, as the default - dipping as it does into the UI of the operating system to determine the style of the element - can look very different from one browser to the next. Brenna OBrian has an excellent article on styling the range slider .
How to Create an Image Slider or Slideshow - W3docs First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. You also need to style the dots and make your images responsive ...
Slideshow in JavaScript | HTML Tags Use | Applications | Examples - EDUCBA First, create a folder "Slideshow" so that we can save our application. Create a HTML file "MySlideShow.html" and a JavaScript file "MySlideShow.js" with content shown earlier and save in the folder. Also, save few images into this folder which we will show in the slideshow and update the html file accordingly.
Html range slider with labels - jsw.casatua.pl Looked at a couple of shims out there, but they are just shims and don't include labels either. So d-i-y The slider looks as below, and the CSS doesn't make any assumptions about length of the slider or the two labels . The labels are generated using the old margin 50% wrapper trick, as you can see in the following Jade markup and Stylus.
Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. bootstrap range slider with labels, price range slider bootstrap. Unlimited Commercial Downloads: Over 1 Million Fonts, UI Kits, Photoshop Actions, Mockups, Stock Photos & More Download Now. Html tags;
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
How to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text.
HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area).
HTML Range Slider with Ticks and Values - Codeconvey The HTML for ticks range slider consists of four main elements, the main container, input range, and SVG elements for ticks and values. The main container is a fieldset element of HTMLthat contain all other elements of the range slider. First, you need to create the input element with a class name "range"and define its type attribute as "range".
10 Best Responsive HTML5 Sliders for Images and Text For 2021 1. Royal Slider: Touch-Enabled HTML Slider Image Gallery. Royal Slider is the top-selling and best HTML slider you find on CodeCanyon. This HTML slider is an image gallery and content slider plugin with animated captions, responsive layout, and touch support for mobile devices.
21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow.
Simple Labels for HTML5 Slider (Input Type = Range) - Software As Looked at a couple of shims out there, but they are just shims and don't include labels either. So d-i-y … The slider looks as below, and the CSS doesn't make any assumptions about length of the slider or the two labels. The labels are generated using the old margin 50% wrapper trick, as you can see in the following Jade markup and Stylus ...
AldiDeco Show Image Gallery on Modal Popup.Ninja Slider can be used as lightbox, the image slideshow in a modal popup window. The lightbox will take advantage of all the Ninja Slider's rich features: responsive, touch device friendly, video support, etc. Visit Ninja Slider to download this demo or purchase license.; Slick for Vue.js component used to implement the Slick carousel for your …
The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input[type='range'] defines its value from -5 to +5. ... The author used CSS to create the slider and JS for the color changes and for the percentage label. Aspects of this slider include a round border radius, a percentage value, and a teardrop label. As viewers use their cursor pointer to drag ...
 - HTML: HyperText Markup Language | MDN" width="200" height="200" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="200" height="200" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="range"> - HTML: HyperText Markup Language | MDN








































Post a Comment for "45 html slider with labels"